——摘自“Tableau书稿”(草稿)By喜乐君
四、地理位置可视化
地图分析是具有特殊性的可视化样式,用于处理与地理角色有关的分析,借助地图为背景,直观的展示数据在位置上的分布特征。Tableau生成地图的方式可谓简单而高效,按照此前说明,关键是为相关的字段赋予地理位置角色,然后双击即可生成地图,在“报表可视化三步骤”部分,我们曾经做了一定的阐述。
除了此前介绍的填充地图,还有几种常用的地图分析样式:符号地图、点图、热图、路径图等。
1、符号地图和背景地图
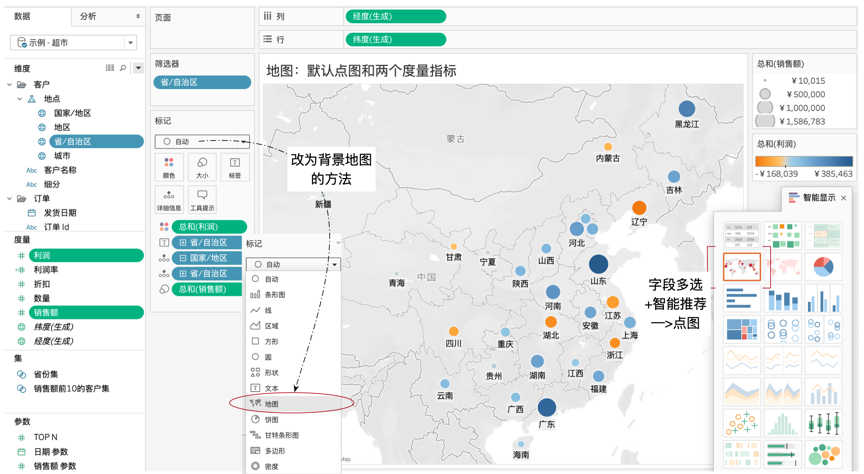
双击地理角色字段会发现,符号地图是地图的默认样式;双击销售额,度量会自动以标记“大小”显示;再双击第二个度量如利润,会以标记“颜色”代表,度量是连续的,因此出现了代表利润大小的渐变色和色带。熟悉原理之后,也可以多选左侧字段,借助“智能推荐”快速创建符号地图或者背景地图。

生成背景地图的方式也简单,除了通过智能推荐修改,也可在标记卡中,将样式从自动改为“(背景)地图”。作为最重要的两种地图样式,应在如何做出最佳的选择呢?
- 符号地图可以用大小和颜色代表两个独立指标,因此如果想要同时表示多个指标,可以选择符号地图。
- 背景地图以填充为基础,只有颜色的深浅可用,仅限于展示一个最关键的指标。
这是最简单的选择标准,如果从数据的范围和分析目的来看,可以做出更加准确的选择,也更能理解两种展示方式分别的优缺点:
- 以圆点的大小代表数据,只能突出偏大的数值,而无法展示偏小的数值,特别是无法展示负值——这是符号地图的关键不足;因此,如果分析的目的侧重于偏大值,偏小值和负值不影响分析结果时,符号地图才是选项。
- 颜色可以使用“对比色”有效的突出负值(比如利润为-10万),且能借助色域比大小代表更宽的度量范围,因此当度量范围较大,同时要突出度量两级时,选择填充地图更加直观。
同时,在使用符号地图和背景地图时,有几个最佳实践的建议,可以根据业务场景和分析目的灵活选择。
其一、如果要突出度量的两极(较大数据和偏低数据),建议使用对比色,如果只想突出一侧,使用渐变色,具体可以点击“颜色”后编辑,选择Tableau默认的色带。
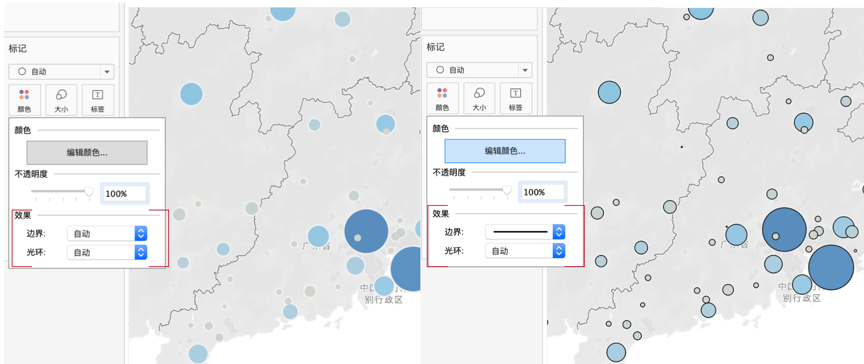
其二,有时候我们会遇到过多的点重叠的情形,要么多个点连成一片,要么部分数据失去焦点,此时可以进一步编辑标记,点击标记的“颜色”,还有不透明度、边界和光环多种方式。以下图广东各城市的销售额分布为例,如果只想突出最大值,左侧的默认图例就是恰当的;但如果想突出分布,看到本省的城市分布,可以为标记增加“边界”(翻译为“描边”更好一些)突出位置。描边的颜色最好是图形颜色的对比色。

其三,在某些专业环境下,可以把背景地图和符号地图合二为一,此前在Tableau CP考试中出现过类似的分析。比如既能查看每个省销售额情况,又要表示省份所归属的地区,此时可以用背景地图代表地区(华北、东北、西北等),而用符号地图代表各省份销售额。
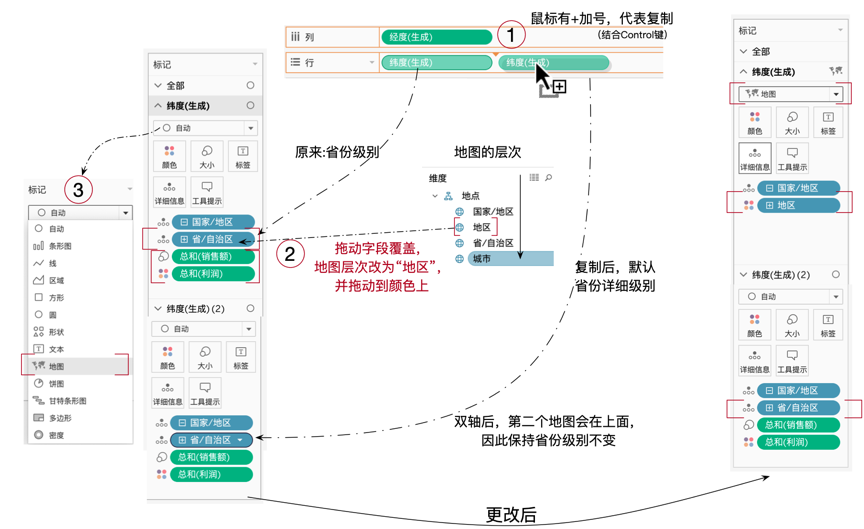
关键是如何生成两个地图还能叠加在一起呢?同一个工作簿内的视图重叠,可以用“双轴”来实现。地图中默认纬度和经度对应一个地图,创建双轴,需要先生成另一个地图——在上面的省份符号地图中,按住Control(macOS为Command)之后拖动纬度或者经度即可复制一份地图。

此时经度分别和两个纬度生成两个地图,由于是复制,所以两个地图完全一致。要实现地区和省份两个地图的重叠,关键是设置两个地图分别的详细级别——背景地图是地区级别的,而符号地图则是省份级别的,地图级别比省份级别高。行和列只是构建地图上每个点的坐标调整地图详细级别的关键在于左侧的标记,此乃要害、要害。具体的设置方法如下图所示,通过拖拽字段设置第一个纬度对应标记的详细级别和标记样式,地图按照“地区”颜色区分,因此“地区”应该在颜色标记卡上。

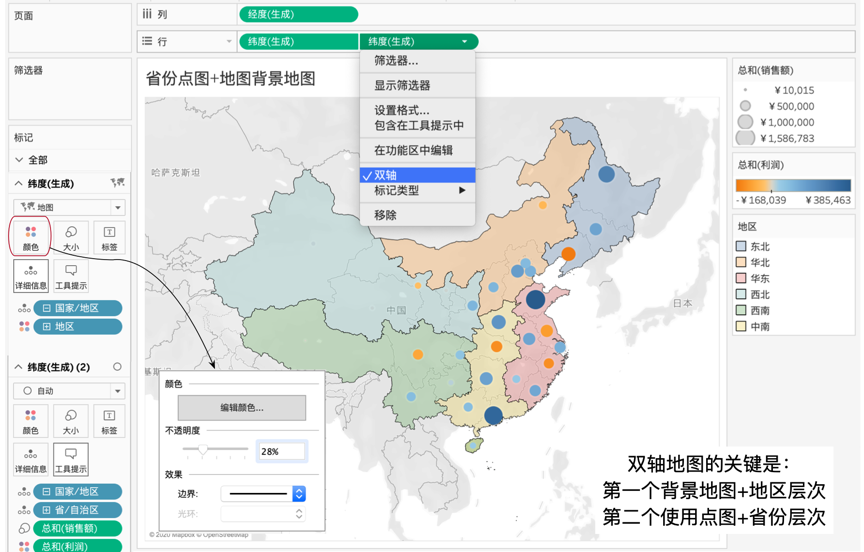
设置完成之后,在第二个纬度字段上右键选择“双轴”,就会出现如下图的样式,可以适当调整“地区-背景地图”的透明度,避免对省份符号地图的干扰。

至此,最常用的两种地图样式(符号地图和背景地图),及其常见的设置方法都介绍完毕。这也是后面其他地图样式的基础。
2、点图和热力图
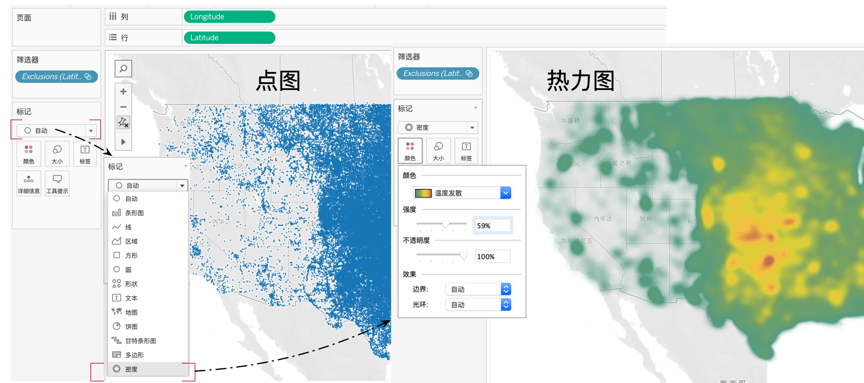
点图可以视为是符号地图的简化,只有点而无点的大小,也就是只有一个维度而无度量,因此通常用来做数据点的分布分析。而大量的点密集在一起就会造成视觉的混乱,此时就可以改为热力图,从而更好地查看宏观分布,而非关注个体数据。

热力图的关键时选择合适的颜色色系,而这又取决于数据的特征和数据展示的目的。通常,如果想要突出高密度区域,可以使用“温度发散”这种包含多种颜色的色系,更有层次感也更能突出极值;如果只想体现分布的区域之广泛,则使用单一色系即可。
3、路径地图
上面的多种地图样式都是静态的数据表示,很多场合我们还需要动态的地图表示,比如城市公交的行车路线图、地铁乘客的上下车流向动态图、飞机的行程图等等。
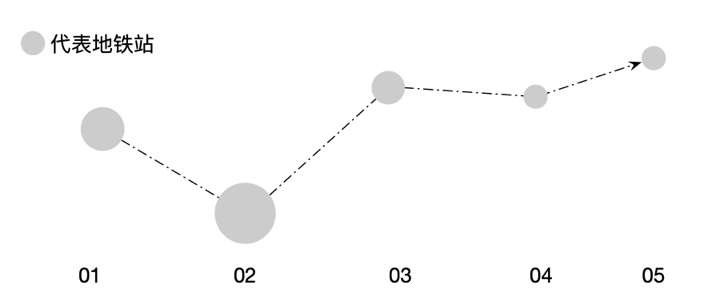
和静态地图相比,此类地图的关键是通过数据点的路径字段把数据首尾相连。假定我们有多个地铁站的经纬度,就可以直接生成点图(如下图圆圈,标记为圆),但要把地铁站按照路线连起来,就需要增加“折线”了,同时需要一个代表先后顺序的字段,指定折线的路径。

我们以“北京地铁某一时刻点站点与进站人数”为例,说明制作过程和动态地图的几个关键点。
在展开具体的制作之前,按照此前我们“报表可视化”的步骤说明,我们必须明确一个关键问题:字段之间的分组和层次关系如何,这决定了接下来所有的可视化分析。关于字段及其层次的理解,是所有可视化分析最关键的准备。

在这里,关键字段有四个:线路、站点名称、站点顺序和进站人数,其他字段都可以视为站点名称的描述和延伸。同时线路和站点是具有层次关系的,站点顺序是对每条线路中站点名称的次序描述。
接下来才是可视化分析。
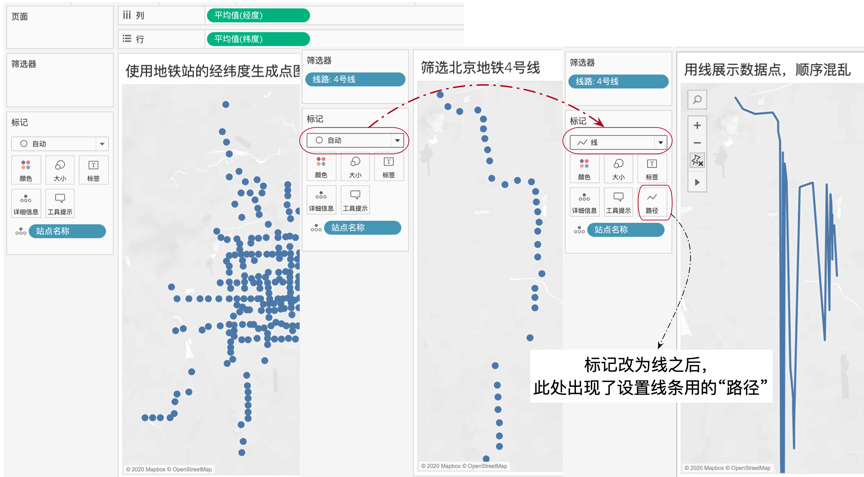
首先,把经度字段拖到列(经度代表东西),把纬度字段拖到行(纬度指示南北),把“站点名称”拖到标记的“详细信息”。此时默认会生成点图,我们可以一览北京所有的地铁站。
其次,关键是如何设置把站点连起来。为了帮助理解,建议此时先做一个筛选器,比如只看北京地铁4号线,由小及大,先把数据重点专注到一条线路上。此时,如果我们把标记的“自动”(即圆)直接改为“线”,各个站点之间的连线是混乱的——准确的说,是按照数据源的顺序连线的。

让线条正确连接站点起来的关键是为线条指定连接路径,你会发现上图右侧相比之前,在标记卡中多了一个“路径”字段,奥秘就在这里。数据源中有一个“站点顺序”字段,默认在维度,我们把它拖动到路径中。
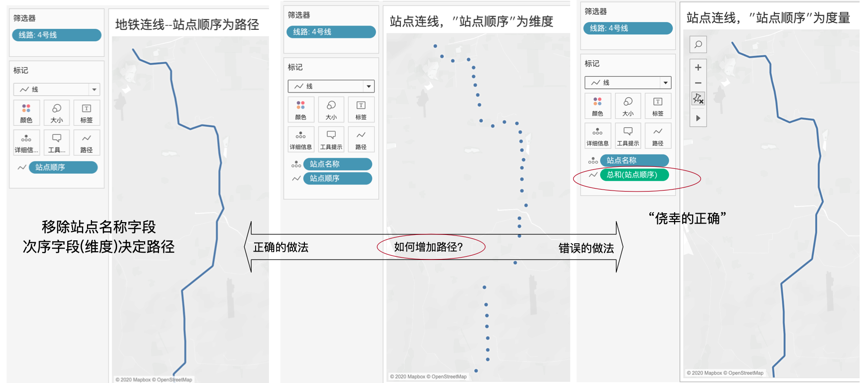
似乎出现了错误,我们期望的连线没有出现,却回到了原来的点图状态(下图左)。为什么会如此呢?
想要正确熟练地图,必须明确且清晰地知道这里的答案:维度和层次。
我们曾反复强调说,维度字段决定详细级别。在没有拖入“站点顺序”之前,地图中只有“站点名称”单一维度,它构成了视图的层次,即每个站点的状态。“站点顺序”作为站点的描述,并未改变视图的详细级别。不过,“站点名称”却限制了“站点顺序”作用的发挥,将站点顺序限制在了单个站点上,而不是更高的级别(即多个点构成的线),从而无法形成连线。

特别注意:路径的次序字段有时候是以维度形式出现,有时候是以度量形式出现的。正确的做法是以维度的形式加入线条的路径,而非度量——虽然有时候侥幸这种方式会“看上去正确”(如上图)。
为什么站点次序字段不能作为度量决定路径?因为度量默认会聚合,当一个站点在数据源不止一行数据时,聚合的度量作为次序会出错,原来的排序1可能成了10(数据源有10行),原来的排序2可能成了40(数据源有20行);而作为维度的次序字段,和同为维度的站点名称,始终是一对一的关系,不管数据源有多少行,次序1永远是次序1,这才是正确的方式。
实际上,最常见的次序字段,不是这里的度量,而是时间。时间具有连续性,是最佳的次序字段。
TIPS:做路径地图,路径字段必须是维度,而非度量。
从层次的角度理解,地铁的连线不是“车次”的级别,依然是“站点”的级别,只是前后相连的站点而已。“站点顺序”和“站点”是同一层次的字段,上图左侧的数据中,“站点顺序”决定详细级别,同时把站点连接成线。右侧连线中,“站点名称”用于决定详细级别,度量“站点顺序”的聚合用于连接成线,但是当数据在数据源中不唯一时,就会出现错误。
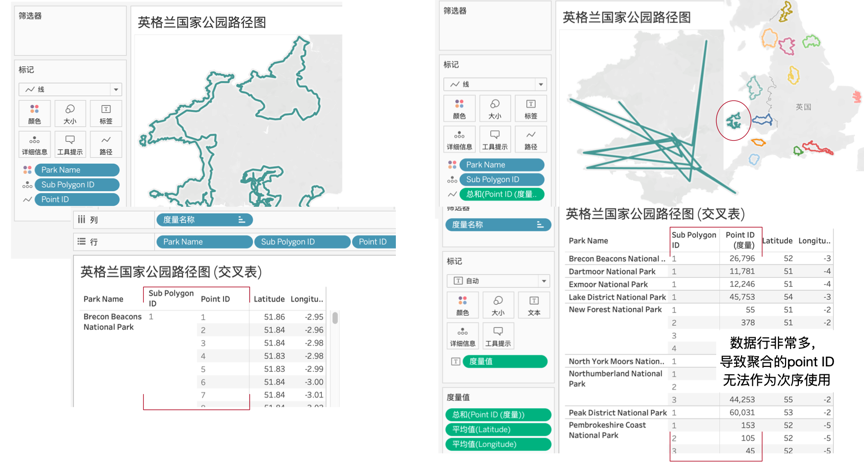
比如,下图的数据源是英格兰全国多个公园及分园的路径文件,由于它的底层数据非常多行,作为路径字段的Point ID被聚合后,就无法正确地指明线路的路径。

再次,回到北京地铁的四号线路径图。接下来就是生成全部各条线路的路径。如果直接把筛选器中的线路删除,视图的层次(详细级别)就成了“站点顺序”,但由于多条线路的站点顺序会重复,就会导致错误的图形。最佳建议是把筛选器字段拖到“颜色”标记卡,这样既删除了筛选器,又使视图的详细级别保持在“线路——站点”层次上,避免了由于“站点顺序”重复导致的错误,同时颜色区分了线路,避免了混乱。
回到最早的那个地图模拟图,如果我们我们想把每个地铁站的“进站人数”加入视图,用站点的圆圈大小表示呢?

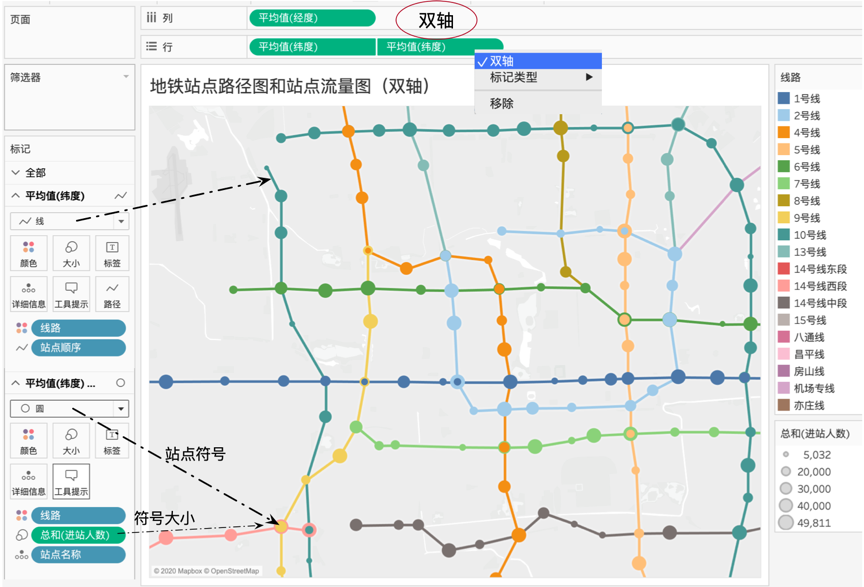
上面的路径中无法直接体现站点的大小,因为只有线和路径。实现的方法就是前面的地图双轴图,前面我们把“符号地图”和“背景地图”通过双轴合二为一,此处同样可以把“符号地图”和“路径地图”合二为一,最终效果和关键设置如下。

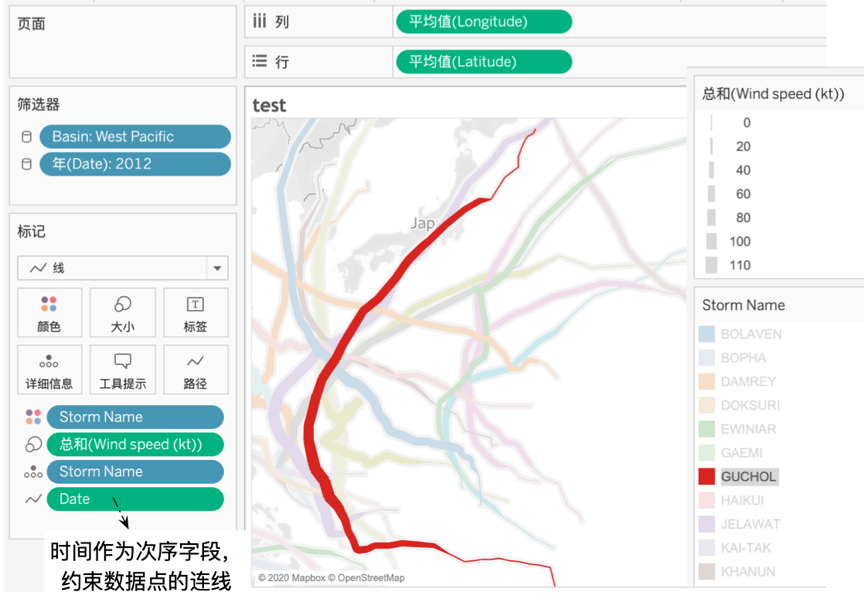
在做路径地图时,有一种特殊且常见的情形,就是使用时间作为路径字段。为了让大家更好的理解路径的设置方式,我们看一下Tableau的一个官方例子:飓风地图。每条飓风(strom name)都用一个颜色区分,它由非常多的数据点连成线,连线的次序由数据点的时间(date)决定,而线条的粗细代表飓风的中心风力(wind speed),可谓清晰而明了。

4、地图函数……
makepoint
makeline
distance……
Feb 4, 2020
书稿摘要,最快年中旬发布