作为“可视化分析”标准性的存在,Tableau为整个BI可视化领域提供了前瞻性和引导性的价值;如今,它进一步增强了与用户交互性的功能。
在我看来,面向业务人员的可视化分析产品,一方面需要让分析的门槛进一步降低,让“人人都是数据分析师”成为可能而非口号,另一方面需要让数据访问者的交互足够强化,交互技术赋予了访问者探究数据、形成见解的更多可能性。所以,从两端的用户来讲,Easy Analysis + Advanced Interaction ,轻松的分析体验和高级的互动体验,也许这就是真正的敏捷BI的两个中心。

一、从直接反馈到二级反馈的Tableau增强交互技术
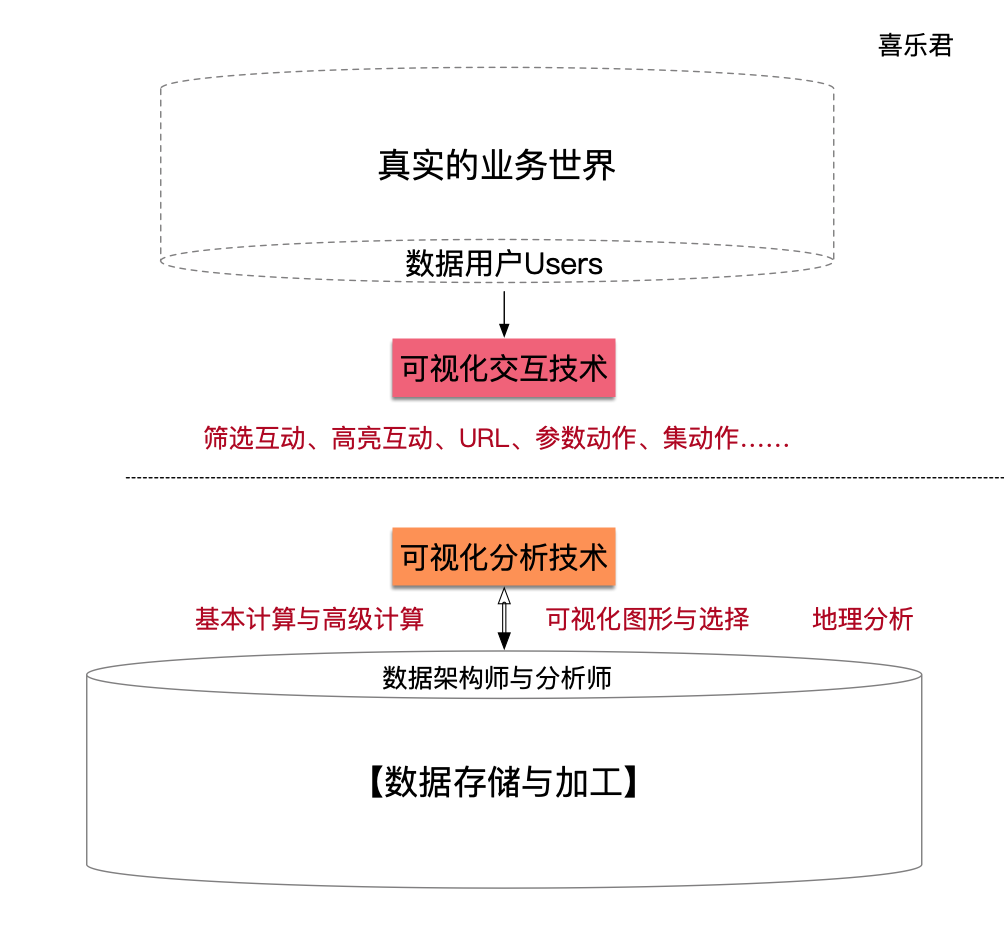
Tableau提供了丰富的数据交互选项,从之前简单易用的筛选互动Filter、高亮互动Highlight、URL跳转,到如今的集动作Set Action和参数动作Parameter Action,这个进步可以称之为本质上优化了交互的方式。它一方面让数据用户的访问毫无技术压力,简单、易用,另一方面通过深度的交互相当于叠加了更多的数据场景,因此提供了数据洞察的无限可能,让分析师赋予了数据访问者近乎“无限制解释数据”的机会。
以最新的集动作为例,借助“集”,用户可以把数据选区传递给底层计算,可视化随时呈现动态的交互效果,甚至可以实现一个数据集联动多个工作表的差异化交互方式。它的实质进步在于,它把之前的一级交互反馈(点击——反馈)改为了二级反馈(点击——更改中间变量——变量引起视图反馈),这种方式可以实现更加精细、更加丰富和更加差异化的交互结果,也正因此,等到越来越多的人领会了它的设计初衷与强大功能,集动作(Set Action)将会毫无疑问地会被公认为“自详细级别表达式LODs以来最重要的功能”。
通过下面的图片,可以帮助大家理解此前三个交互动作action与新的两个交互动作的逻辑差异。

在2019.2中,Tableau按照同样的逻辑增强了参数的功能,把只能通过“参数控件”输入的方式升级为在视图中“随时拾取”——就像在Photoshop中的颜色拾取一样。只需简单的设置,就可以从视图中创建参数,比如通过点击数据点更改参考线的数值。具体的逻辑可参考我做的下图图例,或者访问“【Tableau】参数动作:高级互动的新秀之作”。

二、高级交互的基本逻辑
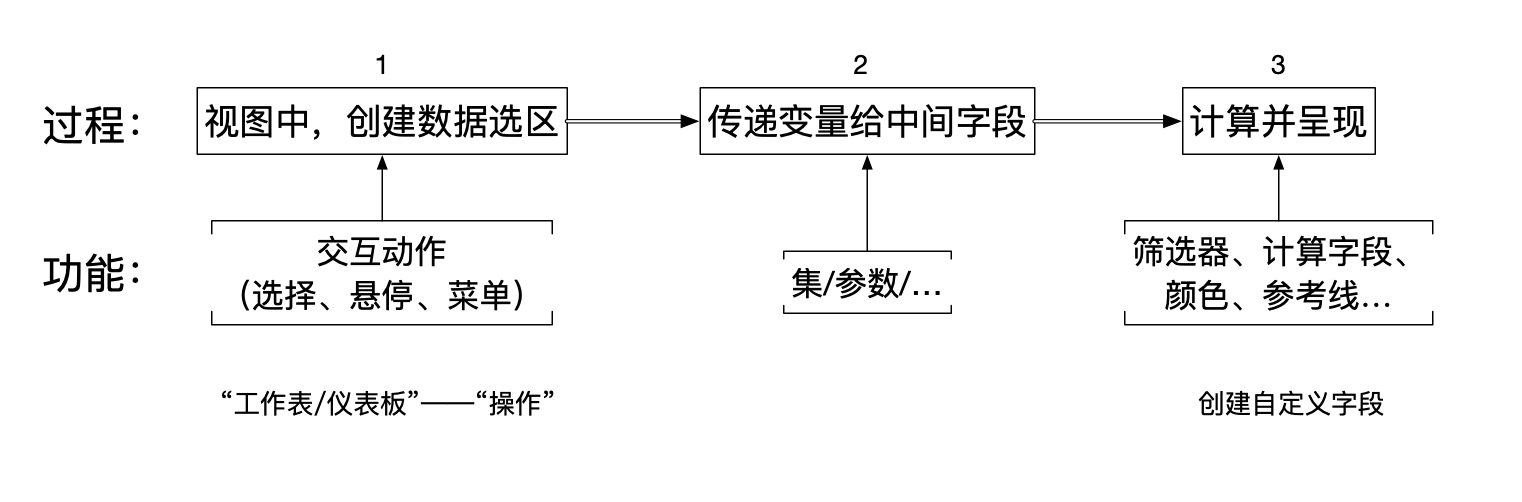
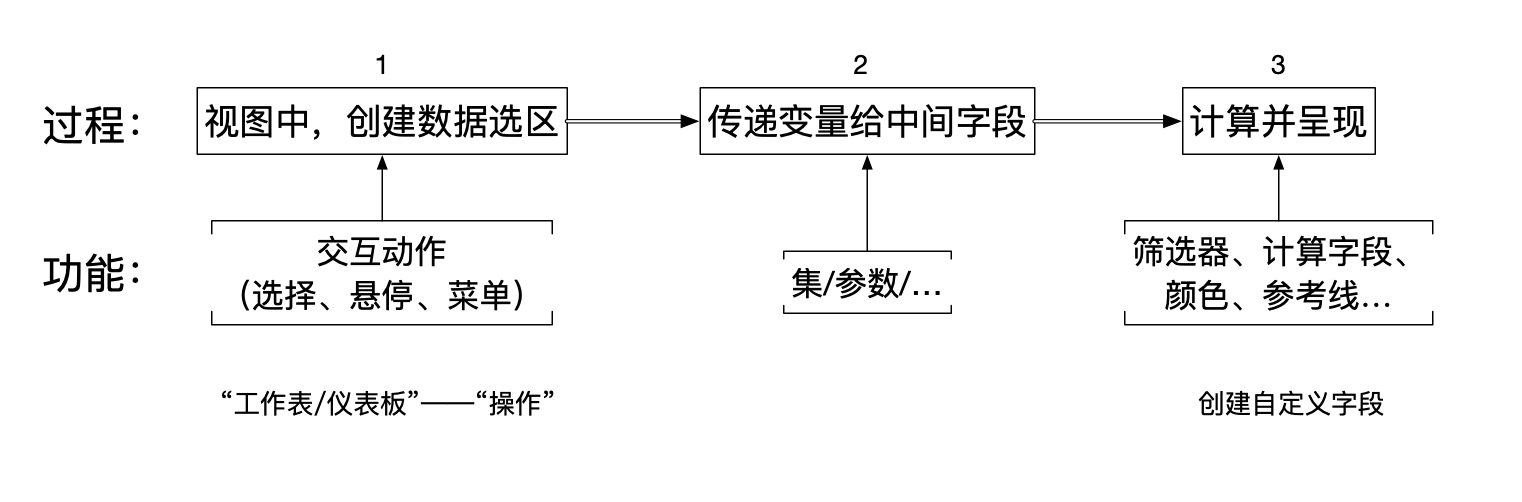
从设计师和用户的角度探究Tableau的交互功能,我们可以将它的基本逻辑概括为几个关键词:动作创建选区、传递变量、计算呈现,也就是在视图的场景之下,通过选择、悬停或菜单动作创建数据选取,传递给可视化背后的变量容器(集/参数),计算之后在视图呈现交互结果的过程。
因此,在Tableau中制作高级交互过程,也就分为了下面的三个步骤。

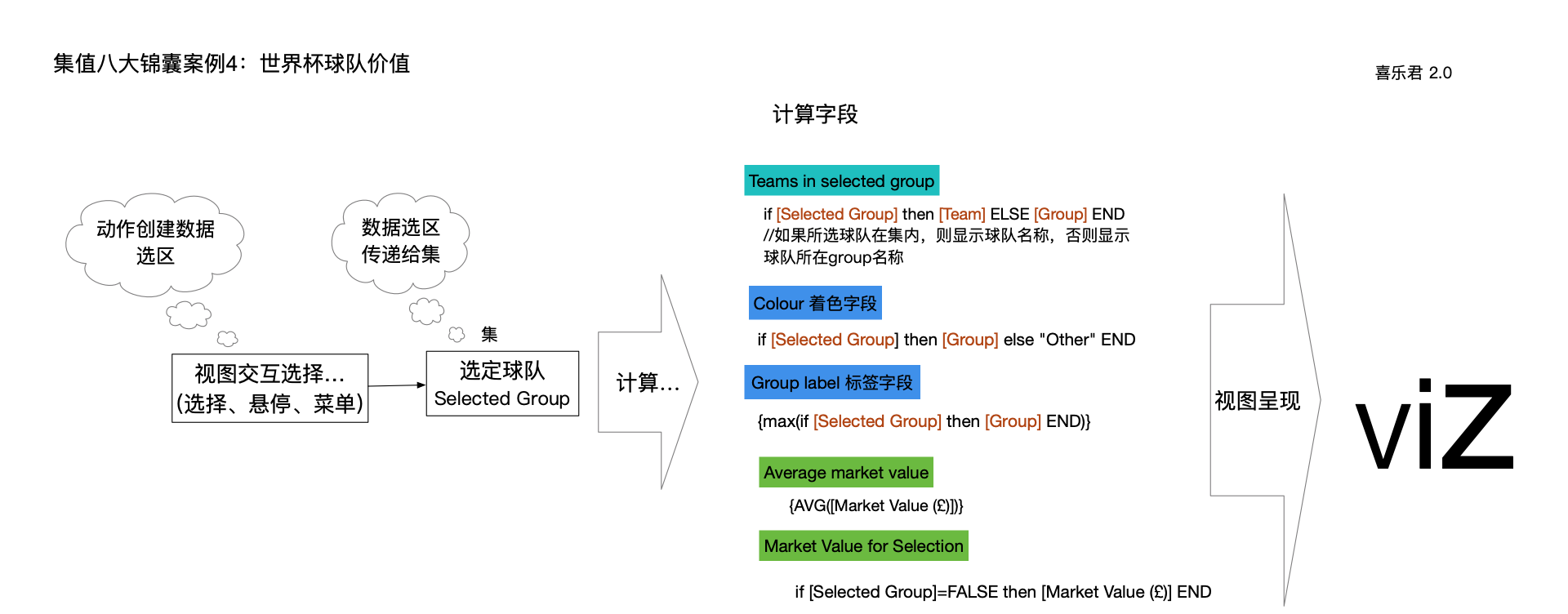
我们以集动作的案例为例,我们想要查看世界杯足球队中,选定球队的球员价值,与其他分组的球员价值的对比——注意这里对比的详细级别不同。通过创建一个中间字段来传递变量——集,集引起计算字段的变化,最后引起视图的变化。简要的过程可以参考下面的图形:

可以查看下文查看详细的案例说明:【Tableau】集值8大分析锦囊-高级篇 案例4,或者查看我的public页面:2018年世界杯球员和球队的市场价值。
凡事必有方法,再难的任务,也能通过条分缕析分解到每个人能理解的程度,不要过早升起排斥之心即可,如同“大象装进冰箱”需要几步,有的人早生怀疑就破坏了题目本身。遇到复杂的问题时,不要基于去创建可视化,而是先按照上面的过程“逻辑化”——体系先于细节,思路优于行动,就能更好的理解和掌握Tableau高级交互的基本方法。
三、高级交互的实现方法
具体到Tableau的交互上,我们可以把制作的过程分为几个步骤:
1、 选择合适的交互方式
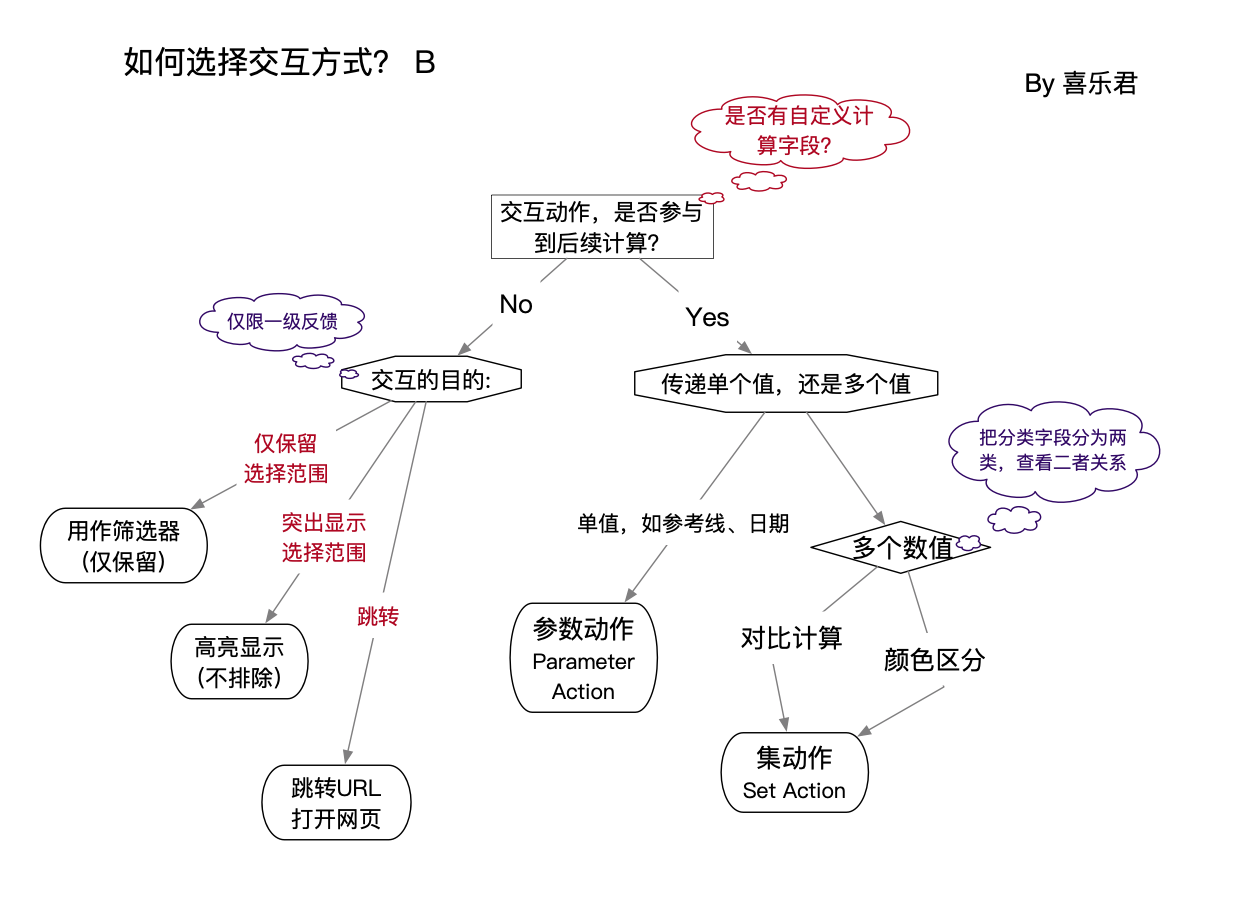
如果不需要二次反馈,或者说不需要修改数据展现的详细级别,优先选择筛选器、高亮即可轻松完成;如果交互复杂需要中间参数传递变量,那么使用集动作和参数动作来完成。
更具体的说,如果要同时选择多个数据传递,使用集动作;如果仅仅是传递单个数值,比如灵活更改参考线,优选参数动作。
虽然所有筛选器的功能都可以通过集动作来实现,但是我们依然建议优先选择更加简单的方式,而非复杂的方式,越简单的逻辑才越稳定。把这些判断标准整理一下,我们可以用下面的图来表示。

不过对于新手而言,这样的判断明显有些复杂,也可以换用一种不够完整,但是相对容易理解的方式:
- 互动是否涉及后续计算?不涉及。使用三种简单互动。
- 是否通过动作实现数据对比? 是,使用集动作,基于对比的分类建立集,区分集内/集外。
- 是否只是传递一个数值?是,使用参数动作,基于所选区域建立参数。
而且这里要注意,由于筛选本质上是对某部分选区成员的“仅保留”操作,突出显示则是对“选区成员”的突出显示,因此二者都可以被对应的集动作(集值)完全代替,但是并非意味着二者将被抛弃。在选择互动方式时:
- 优先选择一级反馈方式,它们的逻辑更简单,更稳定;
- 只有当真正需要时,才选择高级的方式,实现高级的功能。
2、通过计算字段等方式将复杂交互具体化
很多的交互过程涉及到筛选、高亮等复杂过程,确定互动方式后,需要使用计算字段把交互的逻辑过程表达出来,比如上面的世界杯分析。这是最为考验一个人的逻辑和理性的环节。“每个人都可以提问题,但是只有智者才能解决问题。”最重要的过程是使用逻辑、理性和经验来构建到达目标的路。
在将问题具体化方面,我推荐大家按照三步骤的方式来思考。遇到复杂的问题,我的方法是先在本子上完整地勾勒整个解决方案的草图,区分一二三四五的前后相继的步骤,确认方法可行再使用Tableau具体化。在交互方面,主要有三个逻辑环节:

- 一旦确定使用哪种交互方式,我们也就容易确定了交互动作的构建方式。“选择”(Select)最常用,特别适用于多选;“菜单”(menu)最高级,可以容纳多种交互入口,避免相互干扰;“悬停”(hover)最轻盈,鼠标所到之处,即可显示,适用于简单视图和简单环境。
- 通过“集”或者“参数”来传递变量,这个是特别抽象的环节,由于这个部分往往隐于底层,不直接体现在视图中,因此经常让人误解,特别是同时需要存在多个“集”的情形下。我的建议是在构建工作簿时,先添加一个集成员列表,增强可视化过渡。比如在下图中,通过把集内/集外的成员及计算字段单独做一个工作簿(步骤2)并添加到仪表板,可以清晰地帮助我理解整个过程,确认无误后,我再把它移除。

- 通过计算字段,丰富视图的展现环节,这一环节是充满创造力的环节。这一环节,建议从主要视图构建开始,逐步增加颜色匹配、标签说明等内容。可以参考第二部分“八大锦囊案例4”的照片说明。
3、在可视化层面整合所有信息,添加注释等说明
在上面的过程都完成之后,最后就是可视化层面的大整合:标题、图片、互动选项、衬托类图表、功能注释等等。这个过程考虑的往往不是功能,而是简约的美感、便捷的交互、必要的引导和体系的完整性。
高级交互,高于你想象。简易的分析和高级的交互,就是透视数据真相的两端。
推荐阅读:
by 喜乐君 Tableau Partner,Desktop & Server QA Certification
提供软件销售与技术服务,特别是面向业务人员的培训支持
Jun 23, 2019, 6:20~8:25
Jun 30, 2019 update