在分享Tableau的使用过程中,我们发现一个新手和老司机都容易犯的错误:使用的可视化图形不能直观地反映想要表达的数据真相。结果就是自己看很顺眼,其他人看很别扭;很多时候,可视化没有达到“看图知真相”的直接效果,问题出在哪里呢?
可视化视图不直观,往往是因为设计者忽视了人的直觉和可视化图形的关系,以至于很多图形必须调动访问者的“二次理性”才有能探究其意义。
一、可视化的依据和意义
科技发展两百年,数据可视化从百年前的手绘图发展到BI商务智能的自动可视化,其背后的逻辑意义却是一样的——人天然对文本和数字不敏感,而对位置、长度、大小、色彩、形状等能够引起直觉反馈的要素更加敏感,因为后者符合直觉,能帮助人更快的决策。毕竟在几万年的历史中,如果每次决定都要看理性判断一番,可能早被老虎吃掉了。

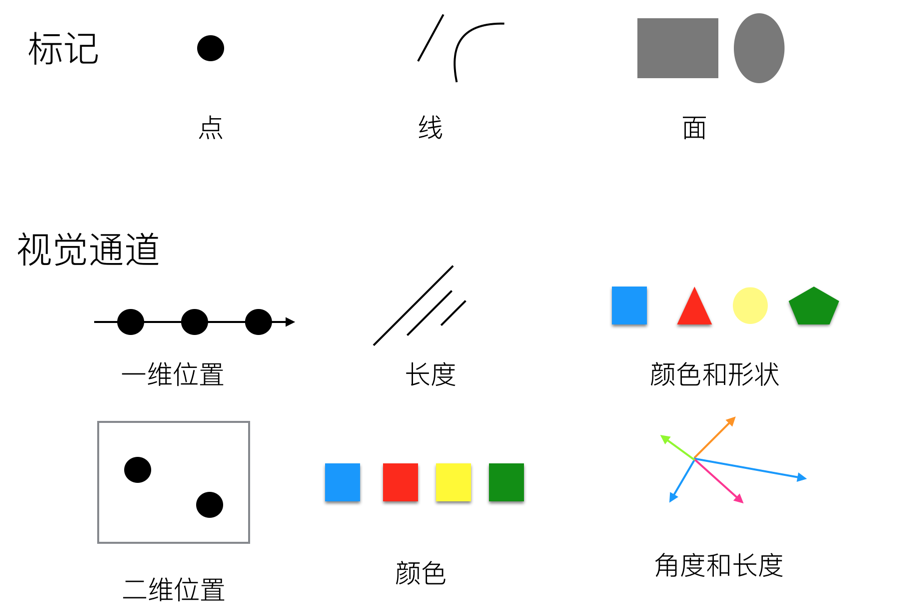
通过视觉、听觉的刺激,引起直觉的反馈和行动,这是我们每个人每天大部分的决策方式。而我们的视觉对下面敏感度,要远远胜过数字和文字:

//图片来源:http://www.cnblogs.com/zaohe/p/5740477.html
赫拉利在《人类简史》讲智人成长的历史,也是动物从直觉、情感等动物性反馈发展出智力、语言等高级反馈的过程。更具体地说,人作为高级动物,对外部世界的反馈首先是直觉和感情的,其次才是理性和逻辑的,直觉的反馈和判断相比于理性的思考和深思更节省“性能”,也更快速,可以保护人类免于突发的危险,这是随历史形成的对外部世界反馈的第一步,时至今日,我们每天作出的数万个决定,绝大多数依然是直觉性的,以至于我们往往都习惯地感受不到。
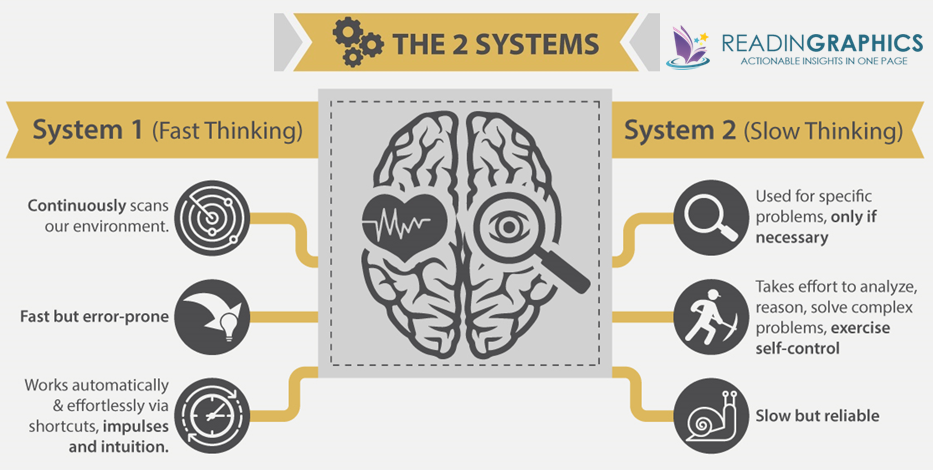
如果想要了解更多这方面的知识,推荐阅读一下丹尼尔·卡尼曼的《思考,快与慢》,他把人类的决策系统分为系统1(直觉和感情)和系统2(理性与逻辑)两个系统,并完美的分析了二者的区别与结合,并因为在行为经济学的研究荣获诺贝尔经济学奖,是不可不读的好书。

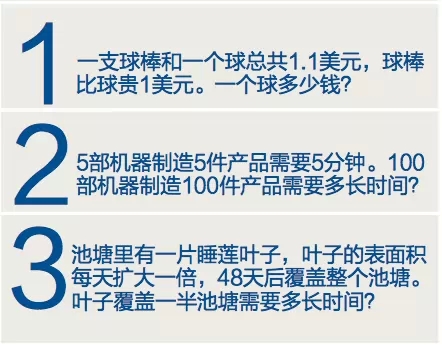
当然,直觉反馈的副作用就是容易被经验和习惯误导,因此会作出很多错误的判断,就像下面的几个问题,直觉的反映是第一步,但是往往是错误的。这也是为什么很多可视化不仅没有起到应有的作用,反而会到来加倍的负面效果,大多数情况下,因为它的设计没有考虑人性的直觉,必须经过“二次的理性”才能获得正确的总结;少数情况下,可视化故意被用来放大冲突,媒体有时候喜欢这样。
因此,好的可视化应该首先引发人的直觉反馈,而不是直接触发人的理性去寻找结论。

二、可视化的心理学
既然人是依靠直觉快速思考,那么判断的心理学逻辑是怎样的呢?了解直觉快速思考的背后逻辑关系,从而帮助我们更好的选择可视化的图形。按照人对不同类型的反馈方式的差异,我们也需要对数据进行分类。
1、数据的基本分类与特性
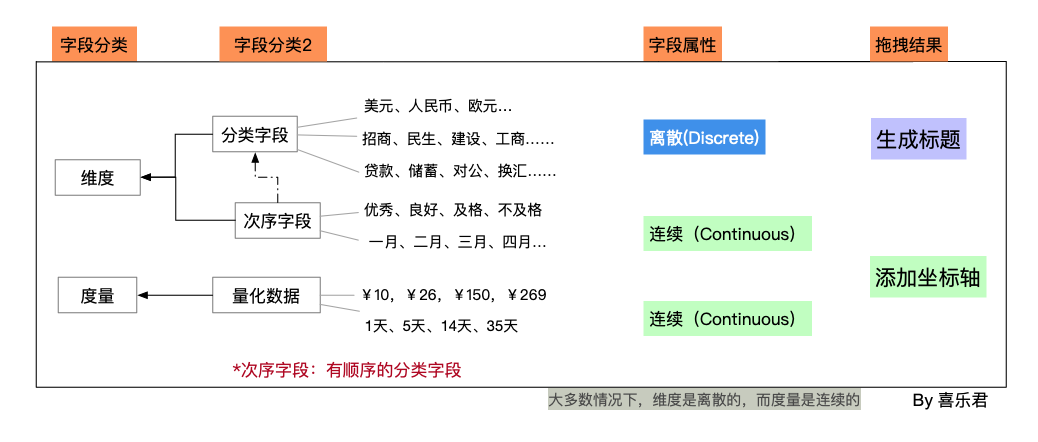
首先,依据能否直接被加减乘除,可以把数据字段分为两类:维度字段和度量字段,维度字段根据是否有序,又可分为“分类字段”和“次序字段”。度量区别于维度的最重要的特征是可以直接执行加减乘除的算数运算,只有数字才能如此。

【增补】不过,也有很多字段同时具有维度和度量的属性,比如“年龄”,如果我们想分析不同年龄(年)下有多少员工,这里的年龄就是维度字段——用来对员工进行分类;而如果我们想分析不同分公司下的员工平均年龄,这里的年龄就是度量字段——用来计算分公司员工的年龄平均值。更多的时候,我们往往是分析不同年龄段的员工数量,比如20~25岁,25~30岁等等。在Tableau中,维度和度量的转化极其容易,仅需要拖拽到对方的功能区即可;而如果想要保留原来的分类,则可以先右键复制,然后再拖拽——比如我们保留度量的“年龄”,同时在维度中增加“年龄”字段。
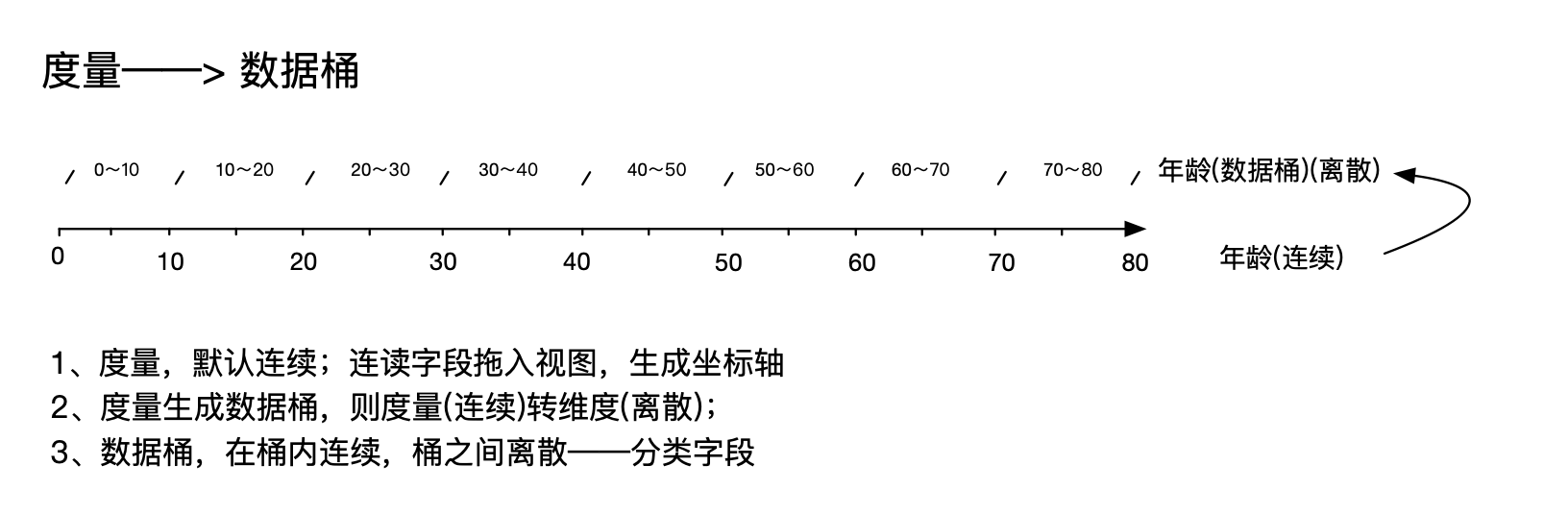
Tableau还有一种将度量转化为维度的方式:数据桶。它相当于把连续的度量裁成了不同的区间段,每个区间段代表相互不同的分类字段,比如把年龄转化为年龄数据桶,可以按照每10年为一个步长分类。

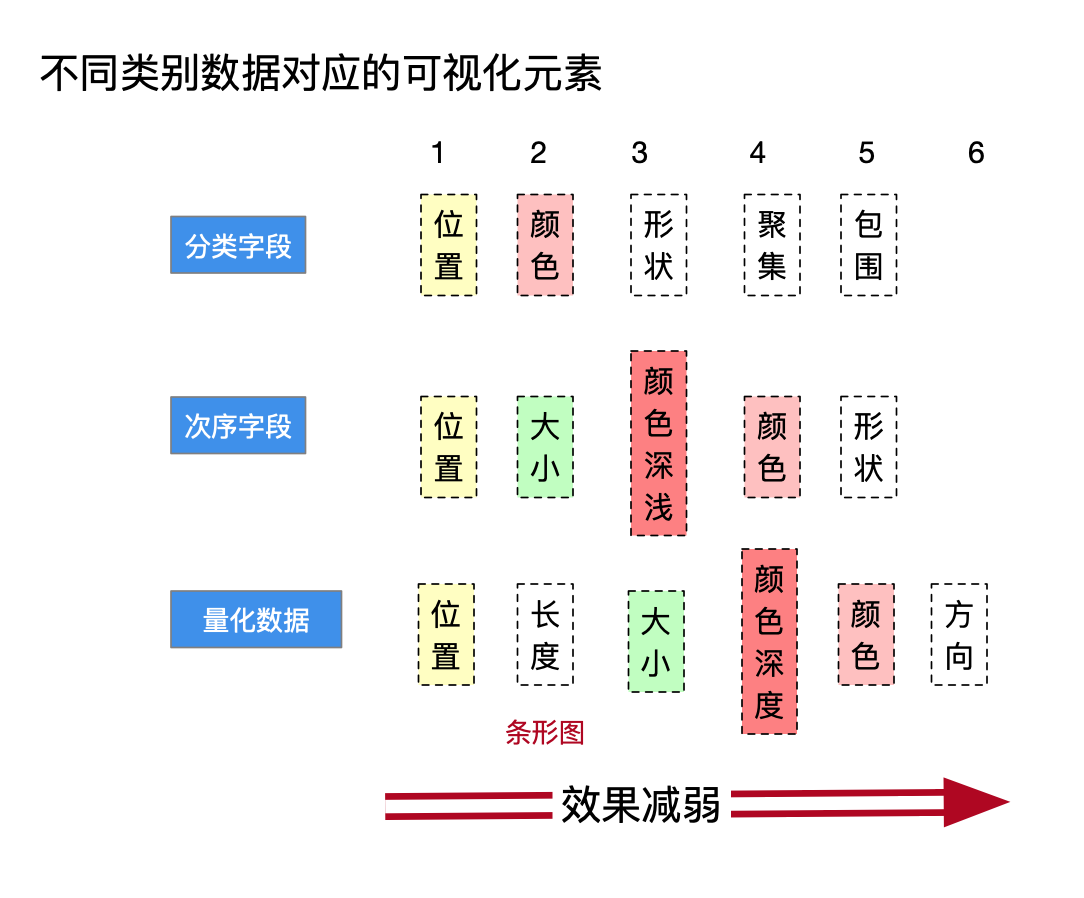
2、不同字段类型对应的直觉类型
对于可视化而言,不同的字段类型因为其特征有优先的可视化选择,比如分类字段优先选择颜色,而次序字段优先选择线图——线条与连续是天然的兄弟。

Tableau对于可视化的贡献,其一是专利的VizQL语言,它帮助我们把可视化的拖拽转变为与数据交互的标准结构化查询语言SQL,其二是其特色的可视化对象设计,特别是在“标记”功能区集成了“颜色”、“大小”、“形状”、“标签”等多样化的标记,完全符合每个人的操作习惯,直观、简洁地反馈可视化结果。比如说,针对一个分类字段,我们希望在视图中为其添加颜色,那么就把这个字段拖拽到“颜色”的标记上就好,符合逻辑的拖拽分析,增强了每个人的分析能力。
三、如何选择图形?
在明白了可视化的基本原理之后,我们就可以更好地理解和选择可视化图形。
1、从数据关系到可视化
别忘了,可视化的目的是发现数据背后的意义和价值,因此探索价值的问题才是起点,而非数据本身。也就是要时刻问自己:我想要什么?
从数据中提取问题,依据问题呈现数据可视化。
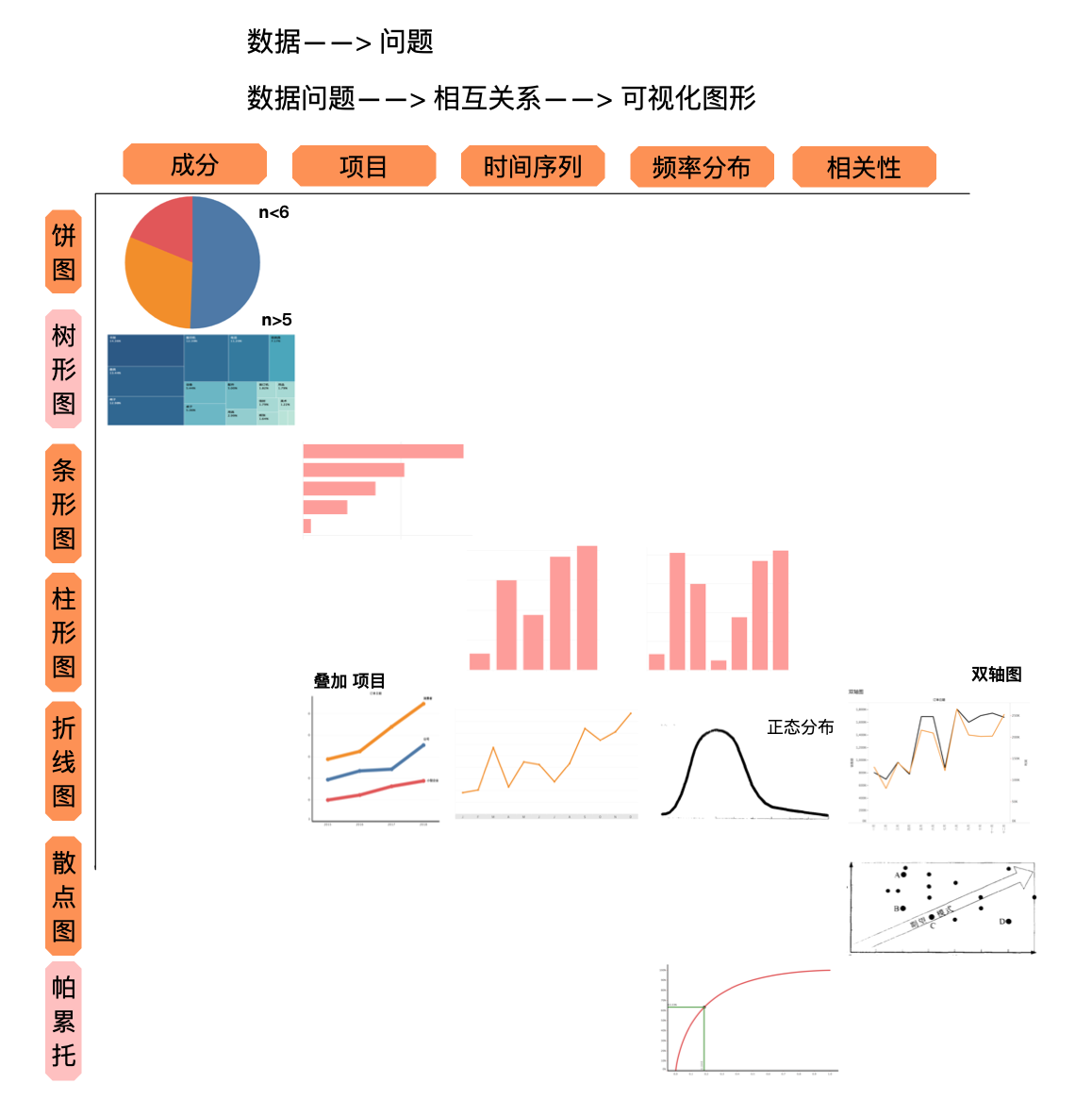
从数据问题到可视化图形,中间其实有一道墙,就是“数据问题中关键字段的相互关系”,数据的相互关系,借助最合适的图形才能引起我们动物性的直觉反馈,从而发现可视化中包含的数据意义。我们先把问题简化,只看两个字段之间的可能关系,大致可以分为以下五种:成分、项目、时间序列、频率分布、相关性。
不同的相互关系,对应常见的几种图形方式,我们可以用下面的图形来表示。

这个图片的初始版本来自于麦肯锡的书《用图表说话》,全书讲解了使用常见图形的用法和注意事项。我在原图的基础上,增加了Tableau常见的树形图,以及分布常用的帕累托。
2、多次可视化转化
在上面的相互关系中,我们所说的“成分、项目、时间序列”等都是两个字段之间的关系,比如“查看各部门在公司的占比”是成分关系,“各部门的销售排名”是项目关系,“公司多年的销售趋势”是时间序列。但是更多的问题包含了更多的字段,比如“各个细分市场多年的销售成长趋势”,包含了“细分市场”、“年”、“销售额”三个字段。那应该如何选择图形?
第一步,可视化的焦点是什么? 是多年的变化趋势,对应“时间序列”中的连续时间问题,因此选择折线图;
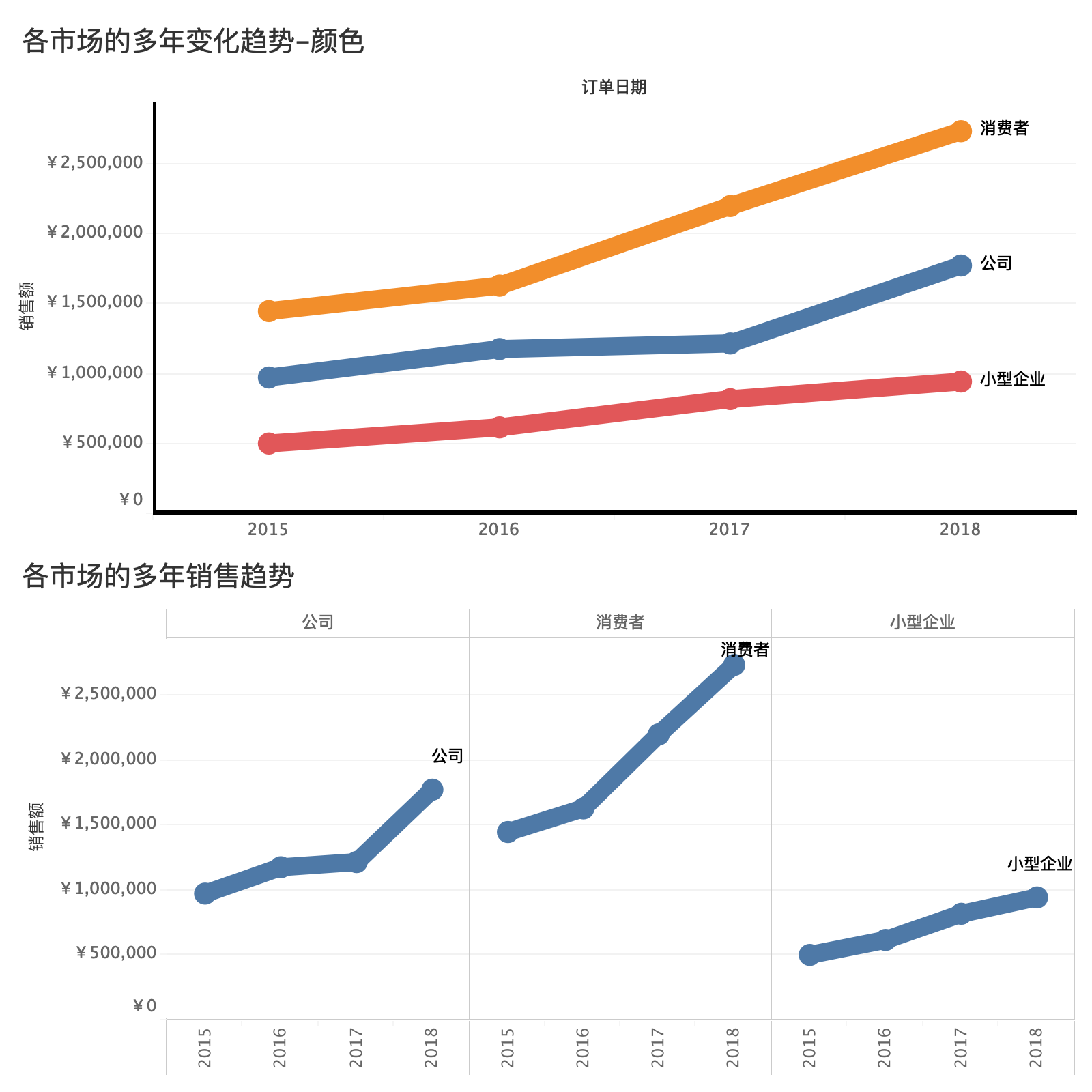
第二步,在可视化焦点之后的二次数据关系是什么? 也就是在看完趋势后,我们希望看到的第二重数据是什么,是“多个细分市场的趋势不同”,作为不同即是对比,因此是“项目”的问题。在原来的折线基础上,有两种方式,其一是把一条线改为三条线,并用颜色区分,因此我们把“细分”加入“颜色”标记;其二是将“细分市场”字段加入到坐标轴,分别对应各个市场的趋势。
结果就是复合折线图或者矩阵折线图。如下图所示,很明显,颜色所带来的可视化,要明显优于矩阵带来的可视化效果。

三、可视化的判断标准
如何判断可视化的效果是否优秀?我们可以问自己几个问题:
第一,是否足够简洁,足以突出重点;“每个人都能把问题弄复杂,但只有智者才能简化问题”。
第二,我想表达的结论,可以通过这个可视化直觉、快速得出来或者直接被验证吗?如果不需要因此第三方观众的理性思考,就能凭借直觉直观地理解可视化视图,是最优秀的视图。
第三、我的可视化效果前后一致吗?优秀的可视化不是单一的可视化,而是服务于更大的目标。
Tableau,帮助每个人理解数据,是大数据时代的可视化语言。
Apr 21, 2019 create
Apr 22, 2019
May 2, 2019
May 27, 2019
Pingback: 「Tableau」“平民数据科学家”的崛起.. – 喜乐君
Pingback: 【平民数据科学家】从头开始用Tableau – 喜乐君
Pingback: 可视化最佳实践(续):构建图形与增强分析 – 喜乐君
Pingback: 预见未来:量化你的假设,”Tableau”你的假设 – 喜乐君
温故而知新,图挂了,老铁
Pingback: Tableau案例展示:使用集值做互动分析 – 喜乐君
Pingback: 【实践】使用Tableau做精细化HR主题分析 ing – 喜乐君
评论已关闭。